CLOVA Voice 개요
api.ncloud-docs.com
API에 대한 자세한 설명은 위의 링크에 확인할 수 있습니다.
CLOVA Voice API란?
CLOVA Voice API는 음성으로 변환할 텍스트를 입력받은 후
파라미터로 지정된 음색과 속도로 음성을 합성하여 그 결과를 반환하는 서비스를 제공한다.
GOAL
ㆍ등록했던 Application에 CLOVA Voice API Service를 추가할 수 있다.
ㆍ텍스트를 입력하면 음성으로 변환된 파일을 다운로드 받을 수 있다.
1. CLOVA Voice API Service 추가


2. 웹 브라우저에서 텍스트를 입력하면, 해당 텍스트에 대한 음성 파일을 다운로드

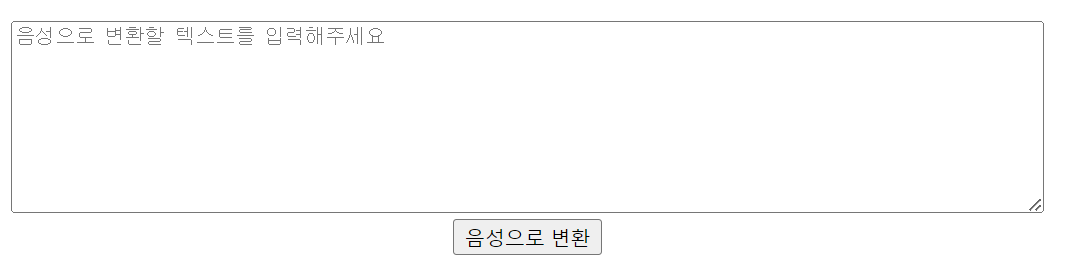
클라이언트에는 위와 같은 UI가 있다고 가정하자.textarea 안에 텍스트를 입력하고,
음성으로 변환 버튼을 클릭하면 해당 텍스트를 읽은 음성 파일을 다운 받을 수 있다.
ㆍFRONT-END 소스
import React from 'react';
import axios from 'axios';
export default function App() {
const submitBtn = (e) => {
e.preventDefault();
let formData = new FormData();
formData.append("originText", document.frm.originText.value);
axios.post('http://localhost:3000/tts_fileDownload', formData)
.then(function(res) {
alert(res.data);
})
.catch(function(error) {
alert("에러");
})
}
return (
<div align="center">
<br />
<form name="frm" onSubmit={submitBtn}>
<textarea cols="100" rows="8" name="originText" placeholder="음성으로 변환할 텍스트를 입력해주세요"/>
<br />
<input type="submit" value="음성으로 변환"/>
</form>
</div>
);
}
비동기 방식으로 서버에 텍스트를 보내는데, 이 때는 get/post 방식 상관없이 보낼 수 있다.
필자는 post 방식으로 키 값을 originText로 해서 서버에 텍스트를 보냈다.
ㆍBACK-END 소스(Controller)
@PostMapping("tts_fileDownload")
public String ttsfileDownload(String originText, HttpServletRequest req) {
String path = req.getServletContext().getRealPath("/upload");
NaverCloud.tts(originText, path);
return "성공";
}
매개변수로 originText를 받고, 음성 파일이 저장될 위치를 path 변수에 담아서
NaverCloud 클래스의 tts 메소드를 실행하는 ttsfileDownload 메소드를 작성했다.
ㆍBACK-END 소스(static 메소드)
public static void tts(String originText, String path) {
String clientId = "Application Client ID";
String clientSecret = "Application Client Secret";
try {
String text = URLEncoder.encode(originText, "UTF-8"); // 13자
String apiURL = "https://naveropenapi.apigw.ntruss.com/tts-premium/v1/tts";
URL url = new URL(apiURL);
HttpURLConnection con = (HttpURLConnection)url.openConnection();
con.setRequestMethod("POST");
con.setRequestProperty("X-NCP-APIGW-API-KEY-ID", clientId);
con.setRequestProperty("X-NCP-APIGW-API-KEY", clientSecret);
// post request
String postParams = "speaker=nes_c_sohyun&volume=0&speed=0&pitch=0&format=mp3&text=" + text;
con.setDoOutput(true);
DataOutputStream wr = new DataOutputStream(con.getOutputStream());
wr.writeBytes(postParams);
wr.flush();
wr.close();
int responseCode = con.getResponseCode();
BufferedReader br;
if(responseCode==200) { // 정상 호출
InputStream is = con.getInputStream();
int read = 0;
byte[] bytes = new byte[1024];
// 랜덤한 이름으로 mp3 파일 생성
String tempname = Long.valueOf(new Date().getTime()).toString();
File f = new File(path + "/" + tempname + ".mp3");
f.createNewFile();
OutputStream outputStream = new FileOutputStream(f);
while ((read =is.read(bytes)) != -1) {
outputStream.write(bytes, 0, read);
}
is.close();
} else { // 오류 발생
br = new BufferedReader(new InputStreamReader(con.getErrorStream()));
String inputLine;
StringBuffer response = new StringBuffer();
while ((inputLine = br.readLine()) != null) {
response.append(inputLine);
}
br.close();
System.out.println(response.toString());
}
} catch (Exception e) {
System.out.println(e);
}
}
결과

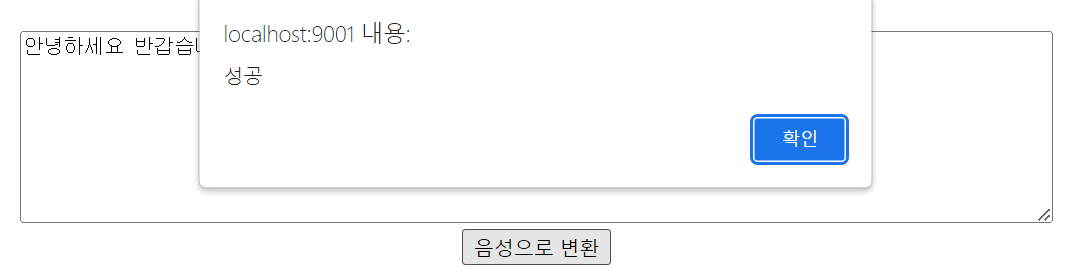
텍스트를 입력 후, 음성으로 변환 버튼을 클릭하면 성공이라는 alert 메세지가 나타난다.


해당 경로로 이동해보면 음성 파일이 잘 저장된 것을 확인할 수 있다.
마치며
텍스트를 읽은 음성을 파일로 저장하는 것도 하나의 방법이지만,
그것보다는 바로바로 텍스트를 인식해서 유저에게 들려주는 서비스가 어떻게 보면 더 효율적이지 않을까?
그런 기능을 하는 것이 SpeechSynthesisUtterance 라는 웹 API이다.
다음 포스트에서는 해당 웹 API를 JavaScript를 이용해 활용하는 방법에 대해 작성할 예정이다.
'네이버 클라우드' 카테고리의 다른 글
| [네이버 클라우드] CFR(CLOVA Face Recognition) (1) | 2023.03.31 |
|---|---|
| [네이버 클라우드] STT, React-Media-Recorder (0) | 2023.03.30 |


댓글