FRONT-END/REACT
[REACT] 쿠키와 세션에 값 저장하기
썬키
2023. 3. 9. 22:17
SessionStorage, localStorage
순수 JS로 세션에 값을 저장하기 위해서
sessionStorage 또는 localStorage와 같은 함수를 사용했었는데
react로 프로젝트를 진행할 때는 react 모듈로 session, cookie에 값을 저장할 수 있어야 한다.
| TO-DO |
| 1. npm을 이용해 react-session-api(세션) / react-cookie(쿠키) 설치 |
| 2. 값이 잘 저장 되는지 확인 |
npm react-session-api / npm react-cookie

위와 같이, 터미널에서 해당 프로젝트 경로에서 npm 명령어를 입력한다.
쿠키를 이용하려면 react-cookie, 세션을 이용하려면 react-session-api를 입력하면 된다.


1. Session
문법
import Session from 'react-session-api';
// Session에 저장
Session.set("키", 값);
// Session에 저장된 값 불러오기
Session.get("키");
값이 잘 저장 되는지 확인
import React from 'react';
import Session from 'react-session-api';
export default function App(){
const people = { "id":"Anna", "age":26 }
// session에 저장(Session.set("키", 값));
const save = () => {
Session.set("people", people);
}
// session에서 읽어오기(Session.get("키"));
const load = () => {
const jsonData = Session.get("people");
console.log(jsonData);
}
return (
<div>
<button type="button" onClick={save}>Session에 저장</button>
<button type="button" onClick={load}>Session값 불러오기</button>
</div>
)
}

2. Cookie
사용법
import React, {useState} from 'react';
import {useCookies} from 'react-cookie';
export default function App() {
// 변수 id의 값을 "id"로 초기화
const [id, setId] = useState("id");
// 기존의 cookie를 저장
const [cookies, setCookies] = useCookies(["id"]);
// 변수 id의 값을 업데이트 하는 함수
const changeId = (e) => {
setId(e.target.value);
}
// cookie에 id 값 저장
const cookieSave = () => {
setCookies("id", id, {path: './'});
}
return (
<div>
<input type="text" value={id} onChange={changeId} />
<button type="button" onClick={cookieSave}>cookie에 저장</button>
</div>
)
}

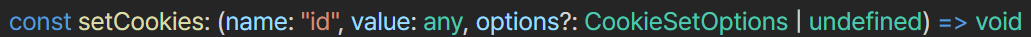
여기서 눈 여겨봐야 할 부분은 setCookies 함수인데 위의 함수는 인자로 3가지를 받게 되어있다.
첫 번째 인자는 키, 두 번째 인자는 값, 세 번째 인자로는 유효기간, path와 같은 옵션이 오게 돼있다.
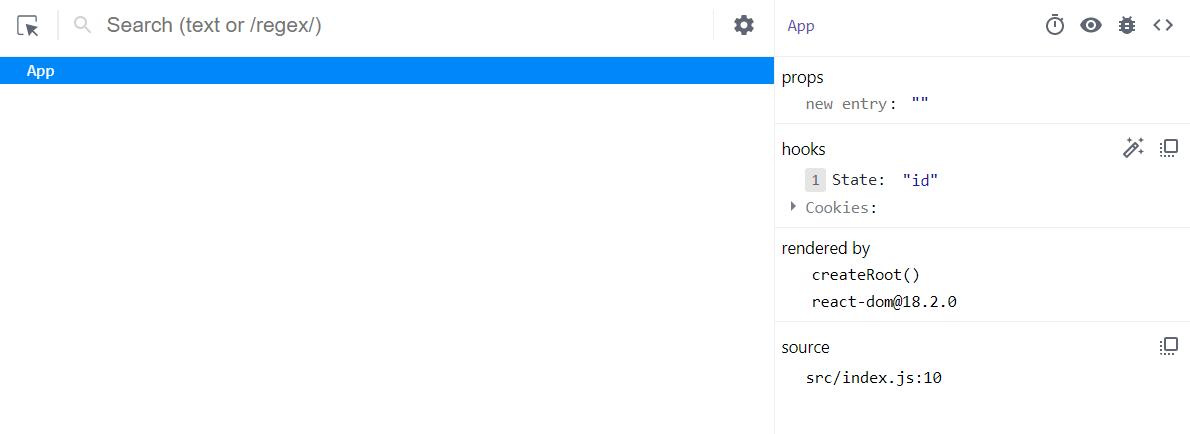
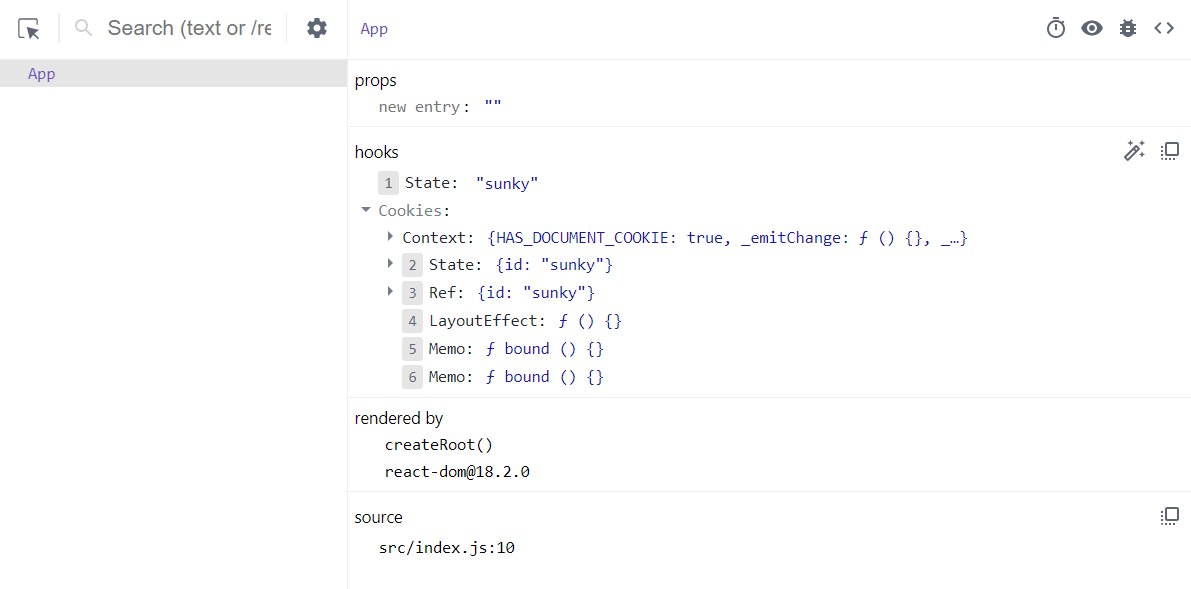
값이 잘 저장 되는지 확인


만약, 쿠키에 저장된 값을 불러오고 싶다면 cookies.변수명 을 입력하면 되겠다.
console.log(cookies.id);