
jQuery란?
10년전의 JavaScript 코드는 못 생기고, 웹 브라우저마다 코드를 따로 작성해야 하는 번거로움이 있었다.
이 두 가지의 문제점을 해결하기 위해 나온 JavaScript 기반의 라이브러리가 jQuery이다.
jQuery는 기존의 JavaScript 코드를 간결화, 경량화하고
하나의 코드로 모든 웹 브라우저에 호환을 할 수 있다는 큰 장점이 있다.
jQuery 문법
우리는 JavaScript에서 HTML 태그에 접근해 값을 조작하기 위해서 DOM 객체를 이용했지만
jQuery에서는 $('tag name') 이라고 작성하면 해당 태그에 접근해서 값을 가져오거나 조작할 수 있다.
예를 들어,
p 태그의 내용을 변경하는 다음과 같은 JavaScript 코드가 있다고 가정하자.
<p>HELLO WORLD!</p>
<script>
document.getElementsByTagName('p').innerTEXT = "hello world!";
</script>
위의 JavaScript 코드를 jQuery 문법으로 표현하면 다음과 같다.
<p>HELLO WORLD!</p>
<script>
$('p').text('hello world!');
</script>
한눈에 봐도 코드의 양이 확연하게 줄어든 것을 확인할 수 있다.
그러면 이제 jQuery에는 어떤 함수들이 존재하고, 그 함수들을 어떻게 사용할 수 있는지 알아보자.
1. text() 함수
<body>
<p><b>Test</b> Paragraph.</p>
<p></p>
<script>
var str = $( "p" ).first().text();
$( "p" ).last().html( str );
</script>
</body>
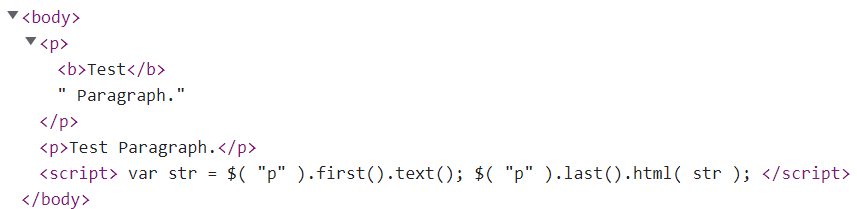
위의 예제코드에서는 첫번째 p 태그의 내용("Test Paragraph")을 str 변수에 저장한 다음
마지막 p 태그의 내용에 삽입하는 코드라고 해석할 수 있다.
코드를 실행하면 다음과 같은 결과를 확인할 수 있다.


2. html() 함수
<body>
<span>Hello</span>
<div></div>
<div></div>
<div></div>
<script>
$( "div" ).html( "<span class='red'>Hello <b>Again</b></span>" );
</script>
</body>
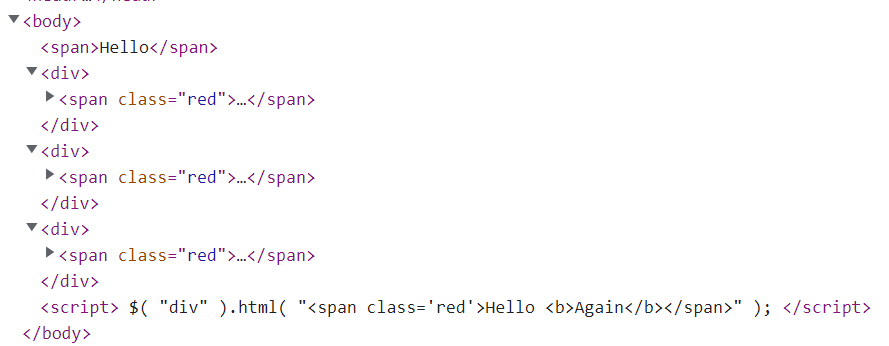
위의 예제는 div 태그 내부에 span 태그와 그의 내용 자체를 삽입하는 코드라고 볼 수 있다.
코드를 실행해보면 다음과 같은 결과를 확인할 수 있다.


위의 text() 함수와 html() 함수의 차이점은 text()는 괄호 안에 있는 값을 문자열 그대로 가지게 되고
html()는 괄호 안에 있는 값을 html 코드로 가지게 된다는 차이가 있다.
3. css() 함수
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>css demo</title>
<style>
p {
color: blue;
width: 200px;
font-size: 14px;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.3.js"></script>
</head>
<body>
<p>Just roll the mouse over me.</p>
<p>Or me to see a color change.</p>
<script>
$( "p" ).on( "mouseover", function() {
$( this ).css( "color", "red" );
});
</script>
</body>
</html>
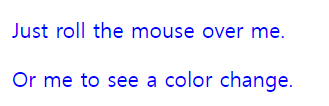
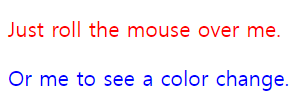
위의 코드는 p 태그에 마우스를 갖다대면 해당하는 p 태그의 color가 red로 바뀌는 코드다.
css() 함수는 css(property name) 또는 css(property name, property value)로 css() 값을 조작하거나 가져올 수 있다.
만약 여러 property의 값에 접근하고 싶다면 중괄호({})를 이용하여 다음과 같이 작성하면 된다.
// getter
css({"property1 name", "property2 name"});
// setter
css({"property1 name" : "value1", "property2 name" : "value2"});

첫 번째 p 태그에 마우스를 갖다대면

다음과 같이 첫 번째 p 태그의 color가 red로 바뀌는 것을 확인할 수 있다.

4. val() 함수
<body>
<input type="text" value="some text">
<p></p>
<script>
$( "input" )
.keyup(function() {
var value = $( this ).val();
$( "p" ).text( value );
})
.keyup();
</script>
</body>val() 함수는 보통 input 태그의 값을 조작하거나 가져오는데에 사용할 수 있다.
위의 예제는 input 태그에 값이 입력되면 p 태그에 입력된 값을 삽입하는 코드라고 볼 수 있다.



다음 포스트에서는 jQuery의 attr() 함수와 append() 함수의 사용법을 포스팅 할 예정이다.
'FRONT-END > JQUERY' 카테고리의 다른 글
| [jQuery] 로그인 시, ID를 쿠키에 저장하기 (0) | 2023.02.22 |
|---|---|
| [jQuery] AJAX로 서버에 다양한 데이터 주고 받기 (0) | 2023.02.08 |
| [jQuery] AJAX (0) | 2023.02.08 |
| [jQuery] append(), prepend(), attr() (0) | 2023.02.05 |




댓글